已经开通过百度联盟,谷歌联盟,360站长联盟等广告联盟,并且你应该可以看到,目前地下室先生博客网站挂着的是谷歌ads和百度联盟的广告。
而360广告联盟和搜狗广告联盟,博主并没有加入到博客,原因很简单,因为经过测试,我的博客在360和搜狗联盟上基本没有收入。
那今天为什么写这个文章呢,因为正好有一个站长朋友问我,搜狗联盟怎么赚钱?搜狗联盟还有广告吗?

答案是肯定的,搜狗联盟还没有死。
不过从各个方面你还是能了解到目前搜狗联盟目前并不是很好,贴吧都在吼说搜狗联盟已死,新加入的网站也没有人去审核,网站经常出现“<没有推广内容,错误码:-32[此条为不计费广告,正常投放请联系商务负责人进行业务审核!]>”。
甚至如下图所示,连搜狗联盟官网的最新动态都是18年中的。
反正给人家感觉就是一副要死掉的样子,到底是什么情况啊?
我总结的原因有以下几点
1.搜狗现在对新入的网站要求比较高的,之前搜狗在审核方面特别宽松,很多站长都说是个备案网站都能给你通过。而现在哪些网站还有搜狗联盟广告呢?当然是精品网站了。
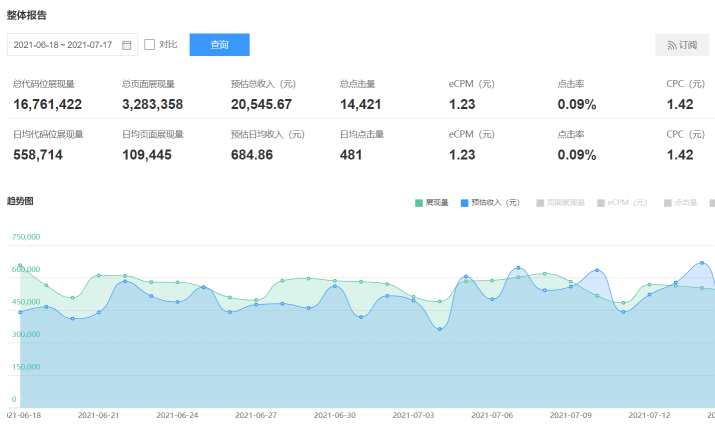
2.搜狗联盟的单价是很高的,一般点击一次都是有几元的,比百度或360都良心的多,但是毕竟广告资源有限,搜狗的广告就渐渐的少了下来,现在很多站长即使投放了搜狗广告的代码,依然不会显示广告,所以没收入,造成很多人认为搜狗已死。
3.搜狗联盟有移动WAP广告,不过一般站点没资格吗做。如果有做搜狗联盟的站长可以去后台看一下是否有“无线网页”按钮,如果有,那你可尝试投放搜狗移动广告,移动段广告一直正常,点击都能出广告,而且手机端原生广告单价也是非常高的,这也就是传说中的合作站点了吧,不过对于一般没有优质流量的网站基本申请不到。
最后想说的是现在想加入的的站长,基本是赚不到搜狗联盟的钱,因为没有广告物料给你投放,大家点击都是快照,白白的给搜狗做免费流量了。
所以,你懂得,还是少花点精力研究搜狗联盟吧!