今天给大家分享的是百度联盟是怎么赚钱的,一天可以收入多少?做广告的有很多种,其中名气最大就要属于百度了。因为现在在国内,大家使用的最多的搜索引擎就是百度了。
在国外那就是谷歌了,因为谷歌退出了中国市场。使用谷歌基本上就不讲了,主要就是百度和360。百度的广告收入还是比较可观的,但是好多人不知道怎么赚钱。下
百度的广告联盟你要想赚钱,第一步要先签约注册域名。就是相当于你要有自己的网站,注意了这个网站是要正规ICP备案的网站,所以你在注册或者去买了域名之后要去管理局进行备案,要是你的网站是没有备案的话,是不能通过百度联盟审核的。
具体的备案流程不去讲,然后要做的就是去运营网站。因为你是刚刚新建的网站,一下子还不能去申请百度联盟的。现在申请这一块卡的也比较的严格,也越来越规范了,要运营达到一定的规模之后,就可以去进行申请。主要审核的一个标准就是预估流量、收录量这些。

这些现在不比起以前好多东西弄,现在简单多了收录也好容易进行收录了。其实可以的话,你可以去申请百家号,然后发文章去进行收录。只要你的内容不是很差的话,一天就可以收录,网站权重高的话,当天就可以收录,或者早上发就可以进行收录。当然这些都是需要过程的,作为新手还是慢慢的来。
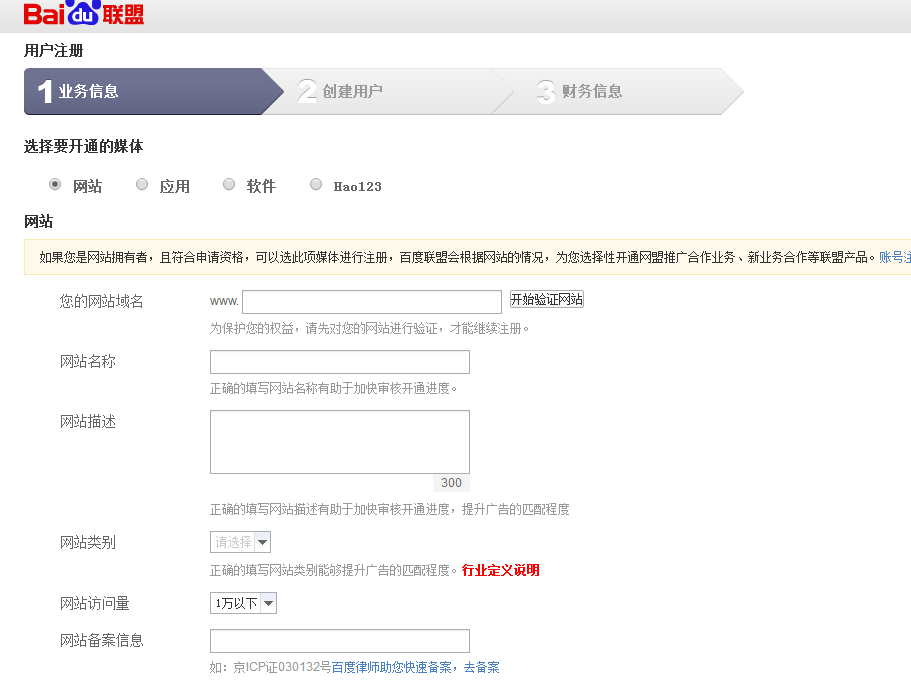
这些都弄好了之后,就要去做的就是去申请百度联盟。之前可能会有好多的人觉得奇怪,为什么没有去申请百度联盟。因为你要满足了条件才能去申请,百度搜索一下百度联盟的注册地址。http://union.baidu.com/register.action#/,网站给大家贴了出来。你可以直接到这个网址去进行注册,填写相关的资料。要是申请没有通过的话,也会告诉你原因为什么申请过不了。
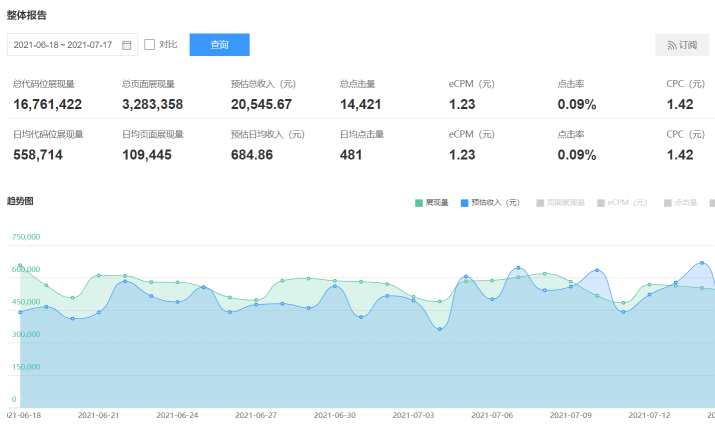
要是申请通过的话,丹田之后就可以登录进去了。登录进去之后申请代码,去赚钱。只要你的网站有用户点击了网站上面挂的百度的广告,百度就会根据用户的一个点击次数和词条来给你佣金分成。提现的标准最低是100元提现,这个说实话要看你网站的情况来进行点击。好多人网站的权重大,或者是点击率高。一个月轻轻松松可以赚到上千上万的的收入,很简单事情。当然还是要你自己的情况来定。

其实关于百度联盟的知识还有很多,这些知识和概念。我之前是在闲鱼上面花了几百块钱购买了百度联盟的课程,里面有讲怎么去做好百度联盟。通过系统的学习,确实改变了自己的思路,也帮助了我少走了很多的弯路。课程的效果非常显著,如果对于这一块比较感兴趣的话,我已经把这些课程上传到了公众号金蛋创业课里面了。大家可以关注公众号金蛋创业课,在里面获取相应的教程。